基本 HTML 标签
基本 CSS 代码
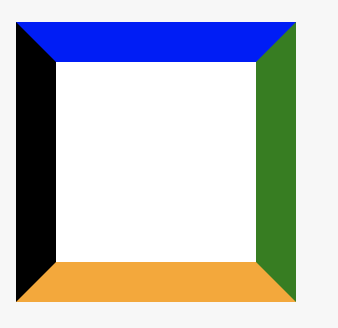
.test { width: 100px; height: 100px; background-color: #FFFFFF; border-left: 20px solid black; border-top:20px solid blue; border-right: 20px solid green; border-bottom:20px solid orange; } 效果图

其他需要的效果根据需求改变 border 即可得到效果。
画三角形 CSS 代码
.test { width: 00px; height: 00px; background-color: #FFFFFF; border-left: 10px solid transparent; border-top:30px solid blue; border-right: 10px solid transparent; border-bottom:0px solid orange; } 效果图

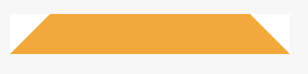
画等腰四边形 CSS 代码
.test { width: 100px; height: 00px; background-color: #FFFFFF; border-left: 20px solid transparent; border-top:00px solid blue; border-right: 20px solid transparent; border-bottom:20px solid orange; } 效果图

画圆环 CSS 代码
.test { width: 100px; height: 100px; border-radius: 50%; background-color: #FFFFFF; border-left: 20px solid black; border-top:20px solid blue; border-right: 20px solid green; border-bottom:20px solid orange; } 效果图

画平行四边形 CSS 代码
.test { width: 100px; height: 100px; background-color: red; border-top: 0px solid red; border-right: 0px solid blue; border-bottom: 0px solid green; border-left: 0px solid black; transform:skew(-30deg); } 效果图
